- 준비물: Visual Studio Code, node.js
Visual Studio Code 설치하기
2022.01.19 - [기타 프로그램] - Visual Studio Code 설치하기
node.js 설치하기
2021.07.05 - [기타 프로그램] - 윈도우10에서 Node.js&npm설치하기
1. Visual Studio Code를 실행한다.
[File] - [Open Folder...] - 새폴더를 만들고 폴더 선택해서 연다

2. View - Terminal
npm init react-app .터미널 창을 열어서 프로젝트를 생성한다: npm init react-app .
app뒤에있는 .은 현재 디렉토리에서 프로젝트를 만드는 것이고
경로로 사용하려면 npm init react-app <폴더 이름> 사용


3. npm run start (개발 모드 실행)
npm run start리액트 개발 결과를 확인하려면 터미널 창에 npm run start를 입력한다.


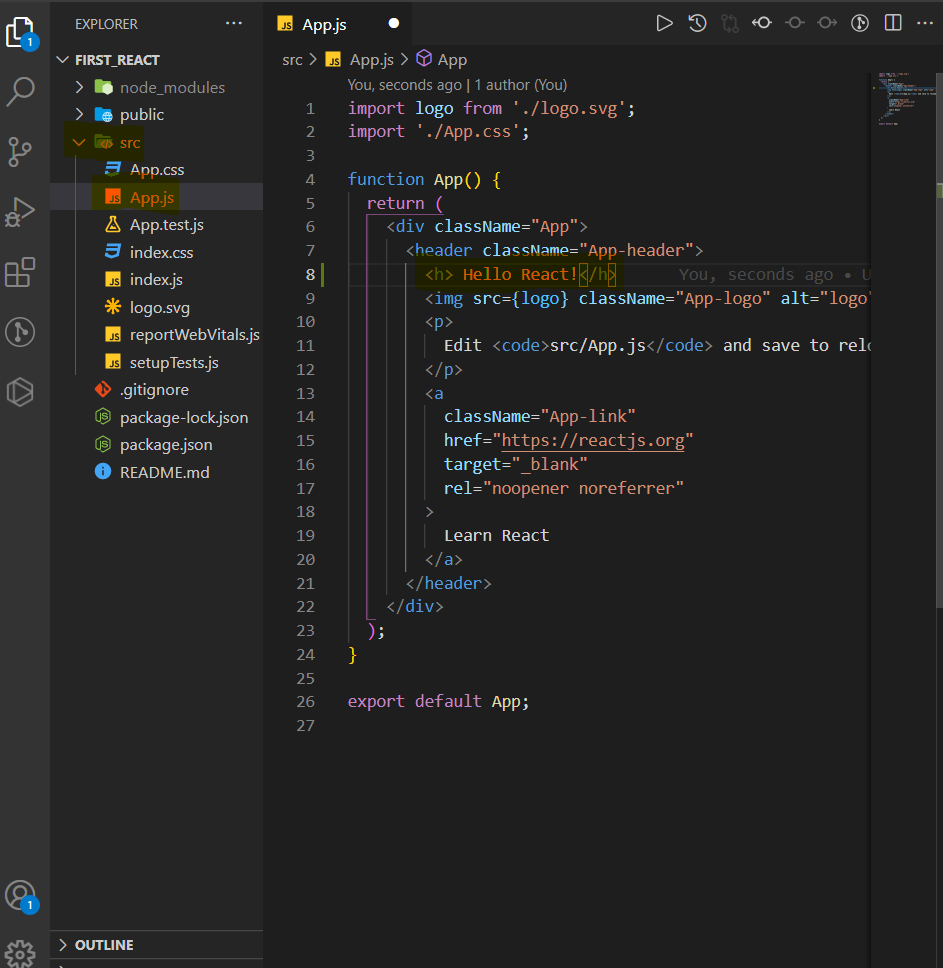
4. App.js 코드 수정
리액트에는 js 코드에 html 태그를 사용할 수 있는데 이 문법은 JSX이다
<header> 태그에 <h> Hello React! </h>를 입력한다.

저장하고 브라우저 확인하면 반영되어 Hello React!가 출력되어 있다.

이렇게 하면 준비 끝!!
반응형
'Web > React' 카테고리의 다른 글
| 2. 리액트(React) favicon, Navbar 추가하기(boot-strap 설치, 적용) (0) | 2022.03.21 |
|---|---|
| React에 Bulma CSS 적용하기 (0) | 2022.03.11 |


댓글