


정적 테이블은 <td> 태그에 rowspan = "합칠 열 개수"를 추가하면 된다
ex) 정적 테이블 1열 2행 합치는 코드
<table border="1" ">
<thead>
<tr>
<th >1열</th>
<th>2열</th>
<th>3열</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan = "2">1</td>
<td >2</td>
<td >3</td>
</tr>
<tr>
<td >5</td>
<td >6</td>
</tr>
<tr>
<td>2</td>
<td>5</td>
<td>7</td>
</tr>
</tbody>
</table>
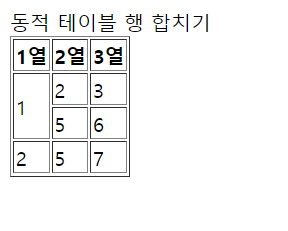
열의 갯수를 확인하지 못하는 동적 테이블의 중복 값을 합치기 위해서는 아래와 같은 코드를 사용한다
[html 코드]
병합하고 싶은 열<td>에 class 이름 설정(table_id)
<table border="1">
<thead>
<tr>
<th>1열</th>
<th>2열</th>
<th>3열</th>
</tr>
</thead>
<tbody>
<tr>
<td class="table_id">1</td>
<td >2</td>
<td >3</td>
</tr>
<tr>
<td class="table_id">1</td>
<td >5</td>
<td >6</td>
</tr>
<tr>
<td class="table_id">2</td>
<td>5</td>
<td>7</td>
</tr>
</tbody>
</table>
[java script 코드]
<script>
$(document).ready(function(){
$(".table_id").each(function () {
var rows = $(".table_id:contains('" + $(this).text() + "')");
if (rows.length > 1) { //동일한 rows값이 1개 이상이면 열을 합침
rows.eq(0).attr("rowspan", rows.length);
rows.not(":eq(0)").remove();
}
});
});
</script>반응형
'Web' 카테고리의 다른 글
| [jQuery] 브라우저 창 크기 조절에 따른 이벤트 (0) | 2022.01.18 |
|---|---|
| JavaScript, jQuery 버튼 비활성화 하기 (0) | 2021.12.27 |
| 카카오(다음) 주소 검색 API 사용하기 (0) | 2021.12.17 |
| [JavaScript+jQurey] form 태그 action, submit하기 (0) | 2021.12.11 |



댓글